
iPadで、Javascriptをつかった、少し高度な開発をしたい場合は、最適な開発用オンラインサービスがあります。
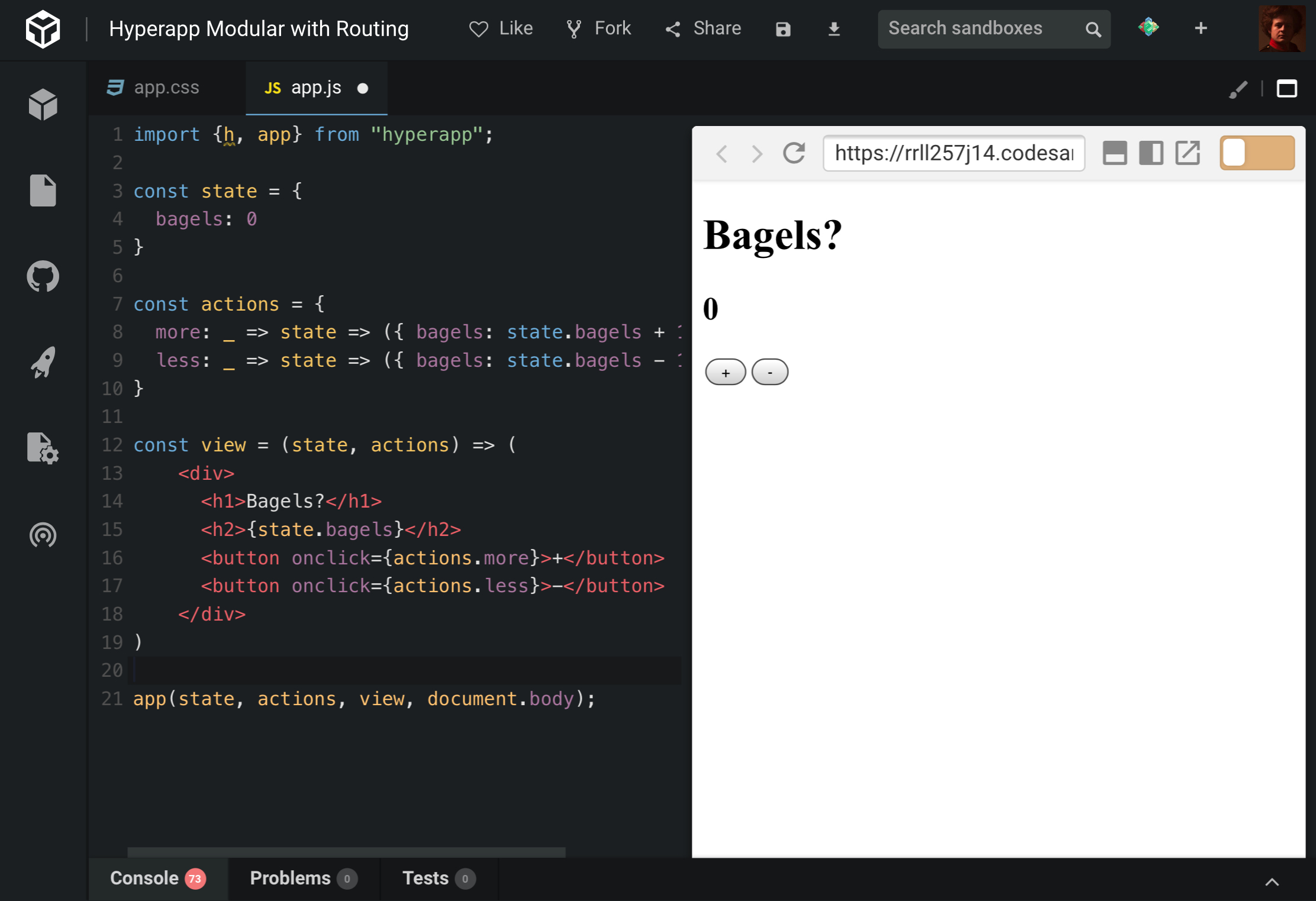
CodeSandboxを使用すると、任意のNPMパッケージを使用することができ、VSコード独自のエディタに基づくコードエディタを使用できます。 CodeSandbox でJavaScriptの開発を行うことは、従来のデスクトップベースのWeb開発セットアップと同じくらい強力です。 CodeSandboxは、さまざまなテクノロジー(React、Vue、Redux、さらにはHyperappのようなエキゾチックなフレームワーク)で構築された多数のプレマイドプロジェクトを持っています。これらは、現代のWeb開発に必要と思われるビルドチェーンです。
CodeSandbox、iPadでJavascript開発
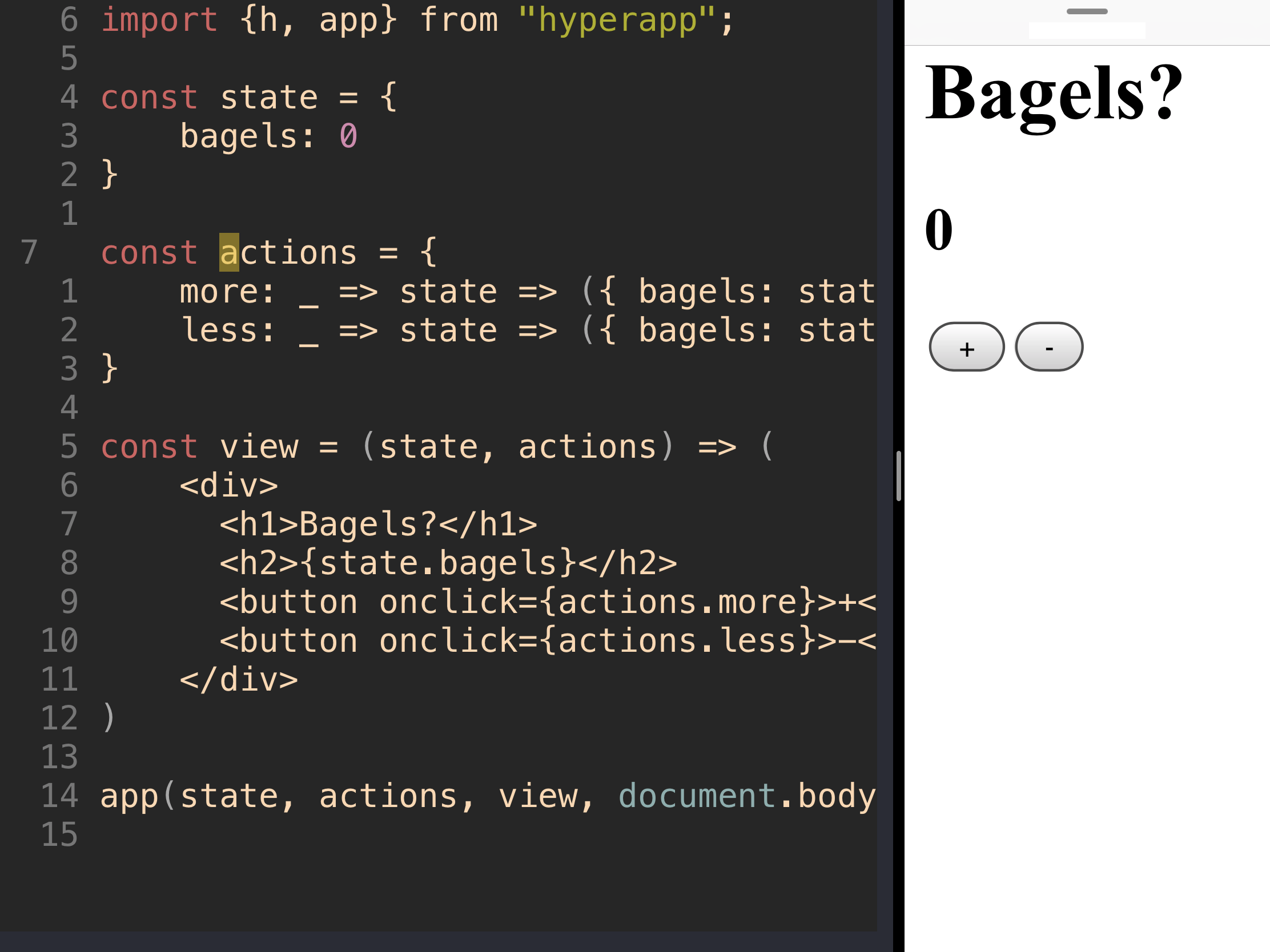
CodeSandboxにVimモードがあることは嬉しいポイントです。 Vimのキーバインドは、Linuxパワーユーザー向けにテキストをナビゲートできる方法方法です。また、マウスの手助けを必要としないiPadでは特に重要です。カーソルを移動したり、テキストを強調表示したり、単語や行を削除したり、行を移動したり、ファイル内の大きな距離をジャンプするには、Vimでいくつかのキーストロークが必要です。

エスケープキーがない問題をどう解決するかが課題
基本的には、CodeSandboxは、iPadの便利なwebdevボックスとしてとてもよく機能します。ただし、キー操作では、iPadのキーボードには、エスケープキーがないため注意が必要です。
Vimにはさまざまな「モード」があります。キーボードを使用してドキュメントをナビゲートするデフォルトのモードがあります。選択モードでは、同じナビゲーションキーを使用してテキストを選択します。そして重要なのは、キーボードを使って入力する挿入モードです。カーソルを再度移動するには挿入モードから抜け出す必要があるため、挿入モードを終了するには何らかのコマンドが必要です。デフォルトでは、そのコマンドはEscapeキーになっています。

多くのVimユーザー(自分自身のように)は、「jj」のような派手なキーコンボをマップして、挿入モードを終了させやすくしていますが、CodeSandboxはVimではありません。 Vimのデフォルトのキーバインドの一部をエミュレートします。
今のところ、エスケープキーをiPadでエミュレートする方法がないため、CodeSandboxで、Vimを挿入モードを終了させることが厳しそうです。
方法がわかり次第、更新する予定です。












