Chromeが動作推奨ブラウザのようですね。Firefoxでためしたところうまく動きませんでした。
まずはいくつか用意されているテンプレートから使いたいものを選んで進みます。
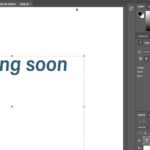
「デザイン画面」にてページのレイアウトを開始します。
左はメニューアイコン、ページを増やしたり、コードビューに替えたり、公開したりの操作や、作成ページをPC、iPad、iPhoneで表示の切り替えをできます。
右はコンテンツ追加とコンテンツのスタイル編集ナビゲーションで配置したコンテンツをパラメータで編集できます。設定したスタイルはコードに反映されて、スタイルマネージャ等でタグごとのリストで確認できたり、右ナビゲーションのExport Codeでその時点での生成コードを確認、出力できます。
追加可能なコンテンツはこちらになります。
●レイアウト(セクション、コンテナー、コラム)
●Divブロック
●Link ブロック
●ボタン
●リストボックス
●リストアイテム
●ヘッディングテキスト
●パラグラフテキスト
●テキストリンク
●テキストブロック
●画像
●ビデオ
●フォームブロック
●ラベル
●インプットボックス
●テキストエリア
●ドロップボックス
●フォームボタン
●ナビゲーションバー
●イメージスライダー
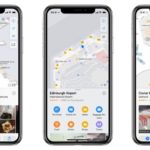
●マップ
●フェイスブック(「イイねぼたん」)
●Twitter
●Google+
●embed(自身でカスタマイズしたHTMLコードの挿入可能)
WIDGETSというWebflow特有のメディアコンテンツが有り、
スライドショーなどインターラクティブなコンテンツを追加できます。
取消ボタン何度もあり、配置が失敗しても元の状態に戻せますね。
Publish Siteボタンを押すと、Webflowドメインにサブドメインが作成され、
そこに公開されます。
基本的にはWebflowがホスティングを兼ねており、自身のドメインを設定して自身のサイトで使えるような仕組みのようです。
Webflowを使わなくても、サイト完成後ソースコードと関連画像を丸っとダウンロード可能なので、丸っとダウンロードしたコンテンツをFTPで自身のサーバに置いてもOKですね。
コーディング無しでここまで簡単にレスポンシブウェブデザインが完成できるのはうれしいでしね。生成したコードはダウンロードできるのでコーディングをしている人にもうれしい限りです。
14日間は無料でその後はプランにあわせて$14からスタート可能です。